ハロウィンではいろんな人がハロウィンならではの
ネタや魔法や特別アバターや、あれやこれやで眼福でした。
そして次は冬とかクリスマスなので、
いろんなワールドで雪を降らせたいわけです!

今回やってみたものは、結構大がかりだったので
下準備編です。
パーティクルのパラメーターは次の日記で!
続きを読む
ある程度決着がついたのでここらで。
レシピ1
レモン 20ml
カシス 20ml
パライソ20ml
ウォッカ40ml
感想:赤すぎる。柑橘度が低い、ライチ度が高い
→カシスを減らし、ウォッカをジンに変える
レシピ2
レモン 20ml
カシス 10ml
パライソ20ml
ジン 40ml
感想:柑橘の酸味が強い、ジンの香りが強すぎる、もう少し甘い方?
→ジンを30ml、レモンを10mlにする。
レシピ3
レモン 10ml
カシス 10ml
パライソ20ml
ジン 30ml
感想:ジンのえぐみの割に、柑橘感が薄い
→レモンを15ml、パライソを15ml
レシピ4
レモン 15ml
カシス 10ml
パライソ15ml
ジン 30ml
感想:神風の酸味に近い。甘みが欲しい
→パライソを20mlに
レシピ5
レモン 15ml
カシス 10ml
パライソ20ml
ジン 30ml
感想:かなり近い感じがした
→以降はディタにして試す必要がある
前回の記事の応用というか、発展として
複数のパーティクルを仕込んだり、なんか色々やってみたいよねを、やります。
今回のパーティクルでは必殺技っぽいものを打つようにします。
指さすと、お菓子がどーん!衝撃波に星まで出る感じです。

パーティクルには大きく2種類あるうちの今回は前者で実装します。
・発生元に追従するもの(Local)
・発生後、ワールドのルールに従うもの(World)
今回のパーティクルは2つで構成します。
・エネルギーを溜めるアクションを模したパーティクル
・エネルギーを放つアクションを模したパーティクル
エネルギーを溜める用に複製したアバターと
エネルギーを放つ用に複製したアバターで
元のアバター含め3つのアバターで構成されます
放つ方はワールドにデリゲートしたほうが指先を固定しなくてよいのですが
今回はそこまで余裕なかったので、両方ローカルで実装です。
0,下準備
1,エネルギーをためるパーティクルの実装
2,エネルギーを放つパーティクルの実装
3,アニメーションの作成
4,カスタムオーバーライドの設定
5,ベースアバターに設定してアップロード
0,下準備
出力手前までやっちゃいましょう。何回かやればもうそんなに迷わないはず。
手の甲あたりにエネルギーをためたいので、
そこに収束するパーティクルを作成します。

StartDelay:アクション開始からパーティクル発生までの遅延設定です。誤操作でいきなり出ないようにしてます。
StartLifetime:発生から消滅までの寿命です。今回は2秒です。
StartSpeed:パーティクルの発射速度です。負の値にする事で逆方向に発射します
SimulationSpace:前回はWorldでしたが今回はLocalです
MaxParticles:発生させる最大数。加減しましょう
Emission
Rate over time:1秒当たりの発生数。加減しましょう
Shape
Shape:Sphere(球体)にします。
Radius:球体の大きさです。
Color over Lifetimeで青から白に変えつつ70%くらい透明にしてます。
味付けなのでご自由に・・・
今回は人差し指から放ちます。魔観光殺法です。
なるべく、どっ!って出したい。
ということで人差し指にParticleSystemを配置します。


StartLifetime:今回は3秒で消します。
StartSpeed:15-30のレンジにすることで爆速で射出します
StartSize:小さめのを大量に出したいので0.2です
MaxParticles:最大1500にしてますが、1500出ることはないです。
Bursts:3秒おきに150-300個を一斉に射出するようにしてます。
Shape:ぶわって出したいのでCone(円錐)です
Angle:大きくするほど広範囲になります
Radius:発射元の円錐の頂点の細かさです。本当に指先から出したいので0.01です。

Limit Velocity over Lifetime:放たれたパーティクルを減速します
Speed:最終的に減速させたときのスピードです。0にすると止まります。
Dampen:減速のかかり具合です。0に近いほどブレーキの利きが悪いです。ここはいい感じに調整してみてください。

3,アニメーションの作成
4,カスタムオーバーライドの設定
5,ベースアバターに設定してアップロード
すでに記事があるので、省略します。
違う部分があるとすれば、アクション時の指の形と、
アニメーションを呼び出す際の指のアサインくらいだと思います。
前回に比べて手抜き感がすごい記事になってしまった。
手順は前回書ききってしまったので、今回はどちらかというとパラメーター重視になりました。
また新しいので何か面白いのできたら手順作ったります。
もちろん、そのままでも楽しめるのですが
やっぱり何か驚くものや喜ぶものをやりたいよね。
モノを持たせるものから、またちょっと発展して
パーティクルで、あらゆるものをぶっ放すコーナーです。
こんなことができるようになります。

この記事の応用みたいな感じです。
続きを読む
unityと格闘する記事ばっかりだったので
テクスチャー改造あれこれ含め、簡単な加工方法についてあれこれ。
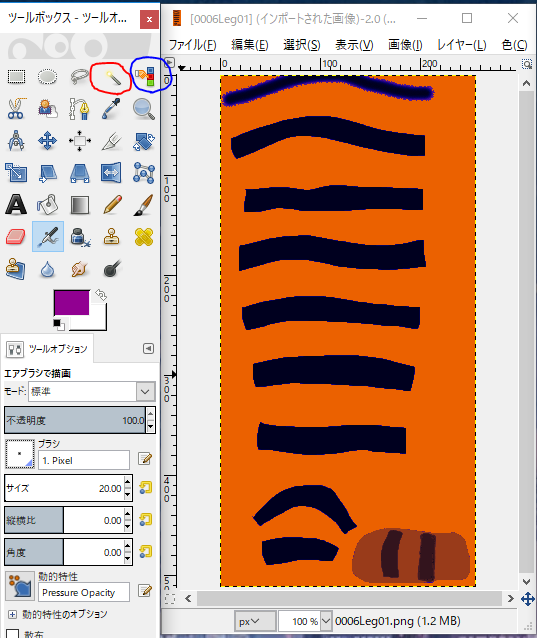
特定の色をキーに選択するには赤か青で囲んだどちらかを選びます
赤:選択した場所の色を地続きの範囲で選ぶ
青:選択した色をすべての範囲で選ぶ
ドーナツの輪の外側を選択したときに内側も選択されるのは青、
外側だけ選択されるのは赤、といった感じです。
ここではニーソのテクスチャーでやります。
ハロウィンエディション!

描写色を用意した状態で[編集]→[描画色で塗りつぶす]

紫ニーソができました。
ひかがみの色が濃い橙なので、そこは同じように操作し濃い紫にします

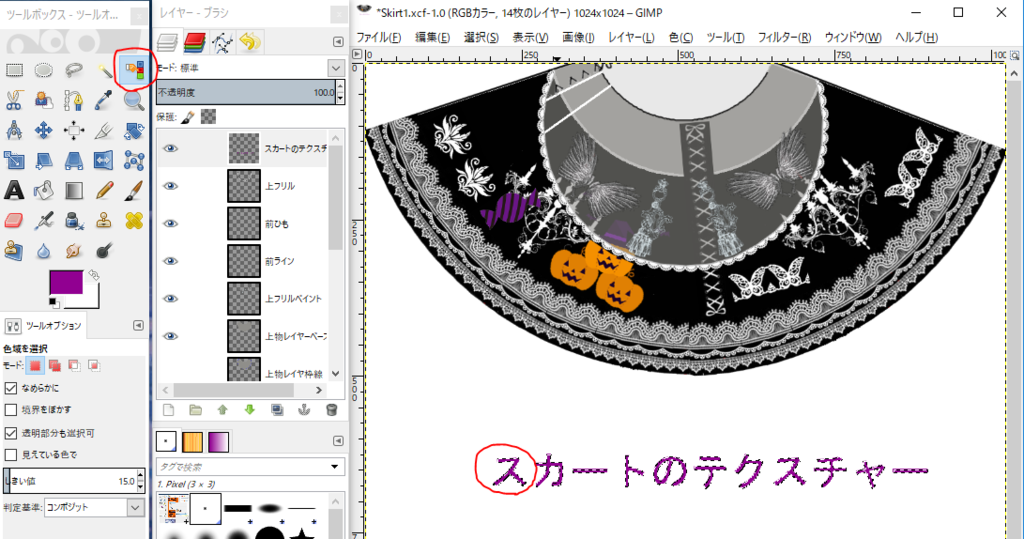
今回は適当に文字を選出するため、適当に文字書いてます。
赤丸の色選択をした状態で、スの色のついてるところを選択します。

[選択]→[選択範囲の拡大]を選択します。
選択した範囲から任意のピクセル数だけ拡大できます。

ここではわかりやすいように4pxにしてみます。

少し選択範囲が広くなったので、レイヤーを増やします
増やしたレイヤーを文字より下の方に移動させます。
そして描画色で塗りつぶします。


やったぜ。
これ使うと、ニコ動によくあるテロップのテキストっぽい白で囲んだりとかできます。
おしまい。
一通りアバター作ったり買い物使ったりで動かせるようになると
スカートの挙動とか気になるようになる。(これはやった)
モノを持ってる人を見ると、モノを持たせたくなる。
ということでカスタムオーバーライドでモノを持たせることをやります。
ピースサインに何かアクションを追加したいとき
アクション中のアバターを作成し、メインのアバターに紐づけるという流れ
メインのアバターを幹、アニメーションを枝、アクションを葉として捉えるなら
葉を作成し、枝に繋ぎ、幹に紐づけるという流れになる。
通常のアクションはそのままに、特定のアクションの時だけ上書きします。
上書きだからオーバーライド、だね。

通常のアバターの出力手前の準備まで済ませます

目線やリップシンク等々














メインのアバターを選択し、CustomOverrideEmptyをCustomStandingAnimsに入れます

アニメーション済みのアバターを非表示にして
メインのアバターを表示してアップロードすれば完了です


おつかれさまでした。微調整はお忘れなく!