http://yananann.hatenadiary.jp/entry/2018/10/08/204438
前回の続き物です。
さぁ出来上がったアバターで歩こう!
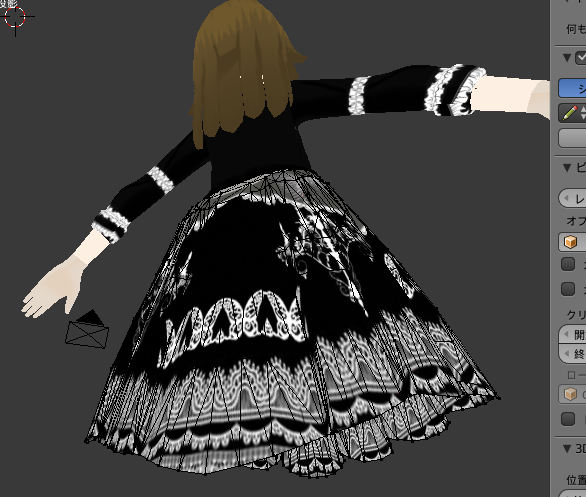
見た目は想定通り!いい感じ!

しゃがむと残念な姿に

どうみてもコレジャナイ感。スカートとは。
というかこんなに足出しちゃっていいんですか。
ということで、よくある作業のスカートをスカートっぽくします。
スカートにCloth(布)と足にCollider(衝突判定)をつけます。
ファイルの準備
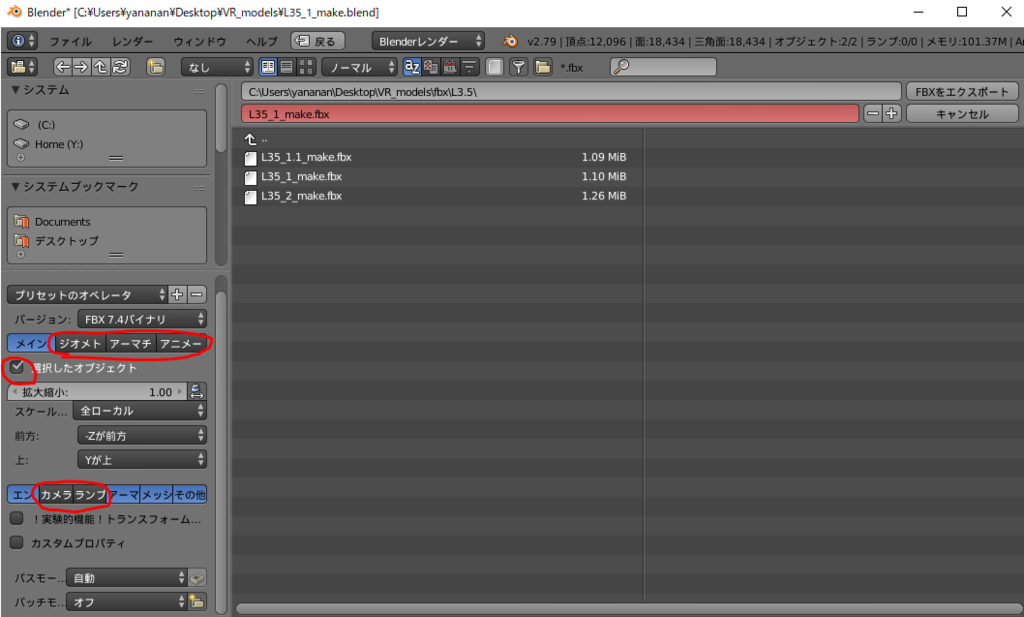
blenderからエクスポートする際に、スカートと
それ以外のパーツに分けてエクスポートする
何も難しいことはしません。各パーツを消してスカートだけにしてください。
スカートだけを選択し、あとはFBX形式でエクスポートします。
そして、スカートをはいてないパーツもエクスポートしましょう。

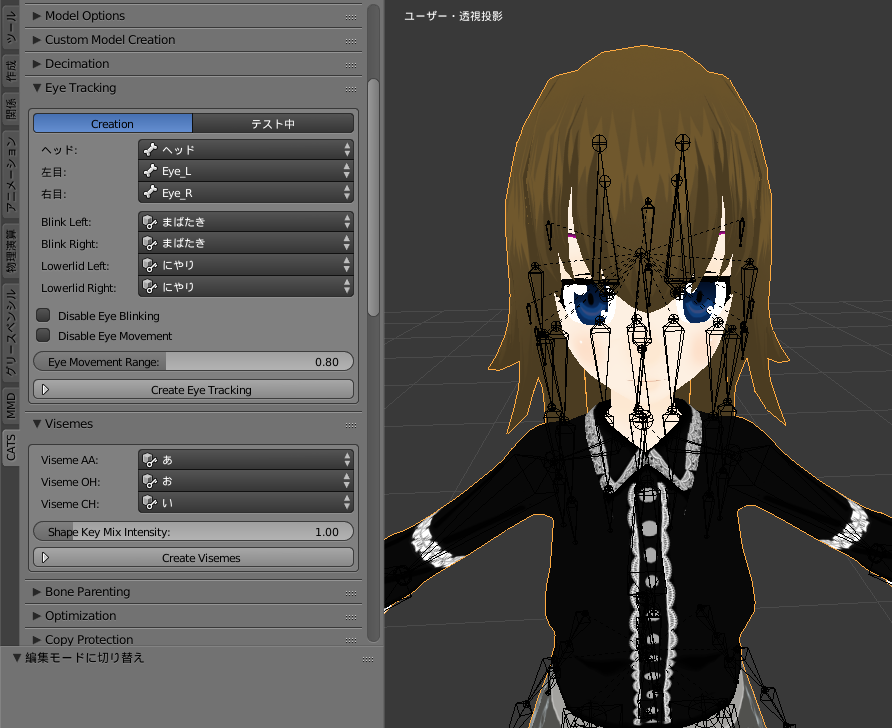
unityでそれ以外のパーツの設定
目線やリップシンクの設定など済ませちゃいます。
前回結構ボリュームつけて説明しましたが、あれをやります。
この段階で穿いてません。なのでアップです。

スカートの設定
ここから本番です。
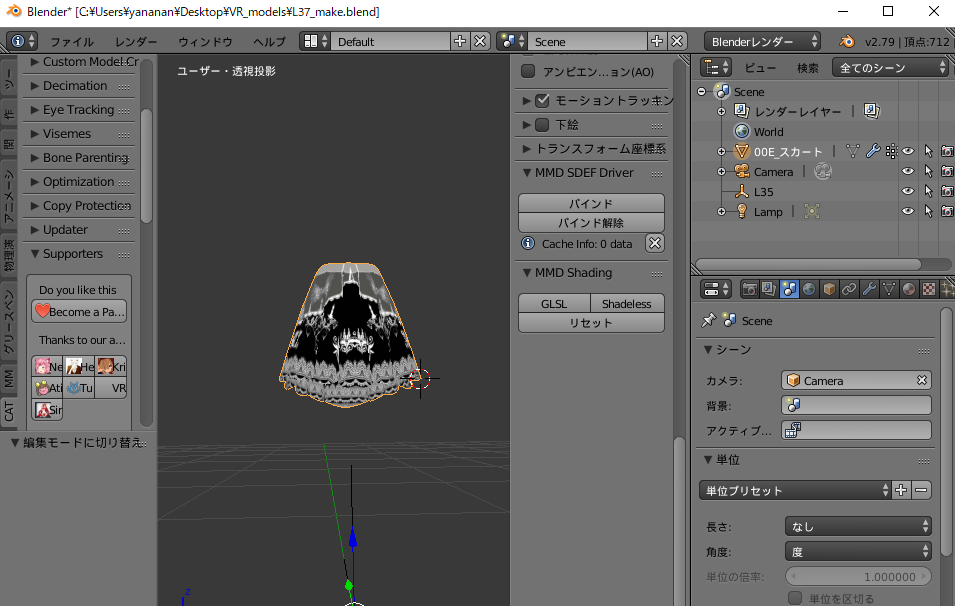
- スカートのfbxファイルをAssetsの中に入れます。
- Hierarchyの中に入れて表示させます。必要に応じてマテリアルの設定をします
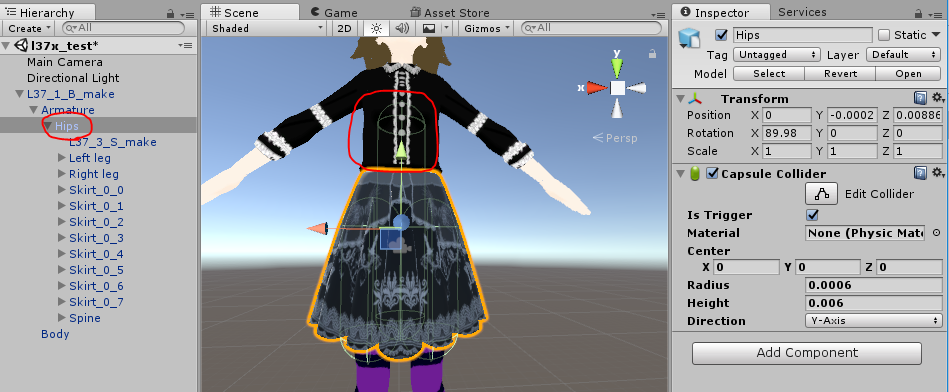
- スカートが追従するボーンの付近に移動します。
画像の左ペインの選択しているものがそれです。
このスカートは腰で穿くのでHipの直下に移動しました。
もしハイウェストなら胸のボーンあたりに置くとよいでしょう
- スカートを選択した状態でAddCompornentを選択しClothを選択します
- EditConstraintsを押し固定する範囲を選択します。
スカートに座標がたくさん出るので、赤丸くらいの範囲を選択し
Max Distanceを押すとそこで固定されます。 - 青丸で囲んだ部分のパラメータを設定します。0-1まで
Stretching:1に近いほど伸びない
Bending:1に近いほどぐにゃぐにゃしない
Damping:1に近いほど動きが遅い(布の動きの減衰係数ってほうが妥当かも)

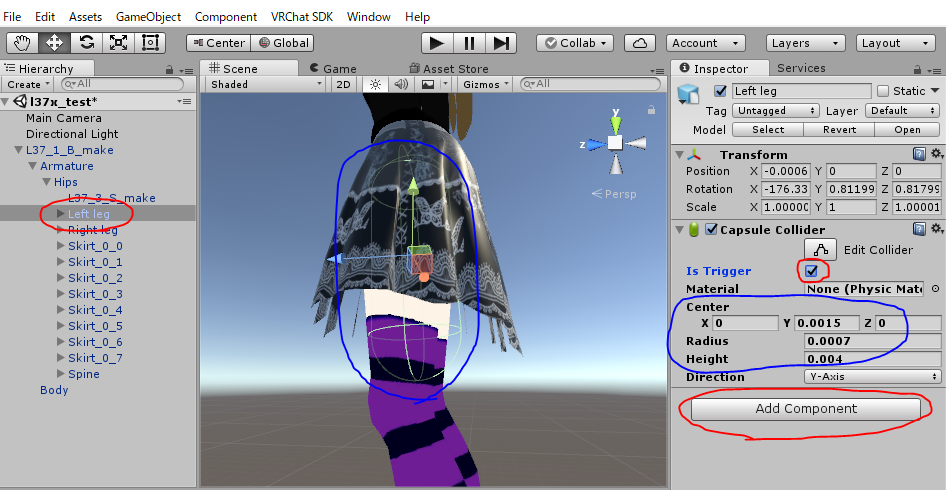
Colliderの設定
- 足を選択しAddComponentからCapsule Colliderを選択する
- Is Triggerをにチェックを入れ、青丸のパラメータを調整し
太ももと同じか少し太い大きさにする。
これによりスカートが太ももに当たるようになる

- スカートが1回転しないようにHipにもCapsuleColliderを設定する

- スカートを選び、衝突判定に使用するColliderを選択します。
Sizeに適用するColliderの数(右足、左足、お尻の3つ)を
後は対象の部位を入れます。

これで普通のスカートであれば、これで貫通したりしなくなります。やったね!
hitogataモデルのスカートは見えないけどちょっと貫通します。
というのも、hitogataのスカートはヒダが重なるところが結合されていない
つまりチャイナドレスの太もも部分みたく、隙間ができています。
一見するとちゃんとヒダが重なってて良いのですが

メッシュの頂点を動かすとご覧の通り、頂点と面が結合されていません。
黄色で塗った部分が透けます。チャイナドレスの太ももスリットの魅惑効果です。
ヒダの数の分だけ太ももスリット効果があるので、何ともはしたないスカートです。
そもそもColliderとかClothを前提に作られてないと思うので仕方ないのですが!

1mmも透けさせたくない場合、ヒダ部分の結合されていない頂点を
片っ端から結合して隙間を全部つぶしていきましょう。
やり方は blender 頂点 結合とかで検索するとよいです。
プログラムライクに書くと
1,頂点を選択する
2,その頂点を動かしてみる
3 if(追従しない面がある){
4,追従しない面を選んで頂点を結合する
}
そんな感じです。
 パラメータをいじると色合いとかも変えられますよ。
パラメータをいじると色合いとかも変えられますよ。