そこそこの頻度でアップデートが入る都合上、
今まで参考にできていたブログの記事と手順が変わったりします。
今回はUnity2017で作り直す機会があったので記事にしました。
約半年前からアップデートした部分について記載します。
・VRChatの20000ポリゴン以下制限がなくなった
→blenderでポリゴンを削減する必要がなくなった
・スクショ通りにできない部分ができた。
私の時は個々の記事を参考にさせていただきました。
blenderから書くとずいぶんな長さになるので、以下の記事の
「Unityで詳細を設定しアップロードする」が変更になります。
ただの焼き直しだけじゃあれなので、
StandardシェーダーとUnlitシェーダーの2パターン分用意しました
- プロジェクトの作成
- VRCSDKのインポート
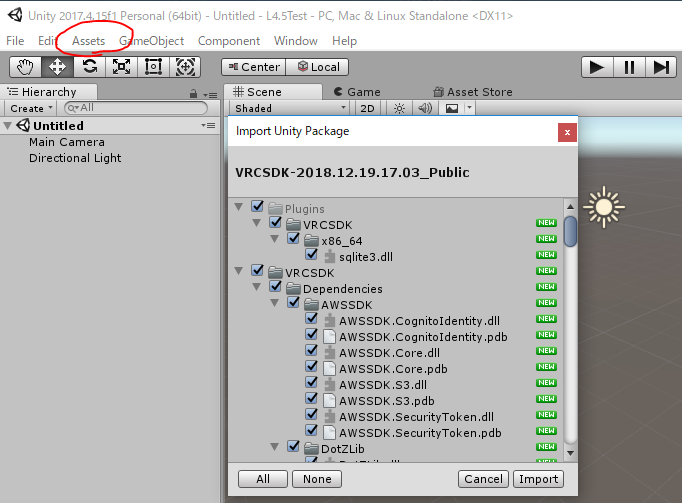
メニューより[Assets]→[ImportPackage]→[CustomPackage]を押し
[VRCSDK-2018.12.19.17.03_Public.unitypackage]をインポートする

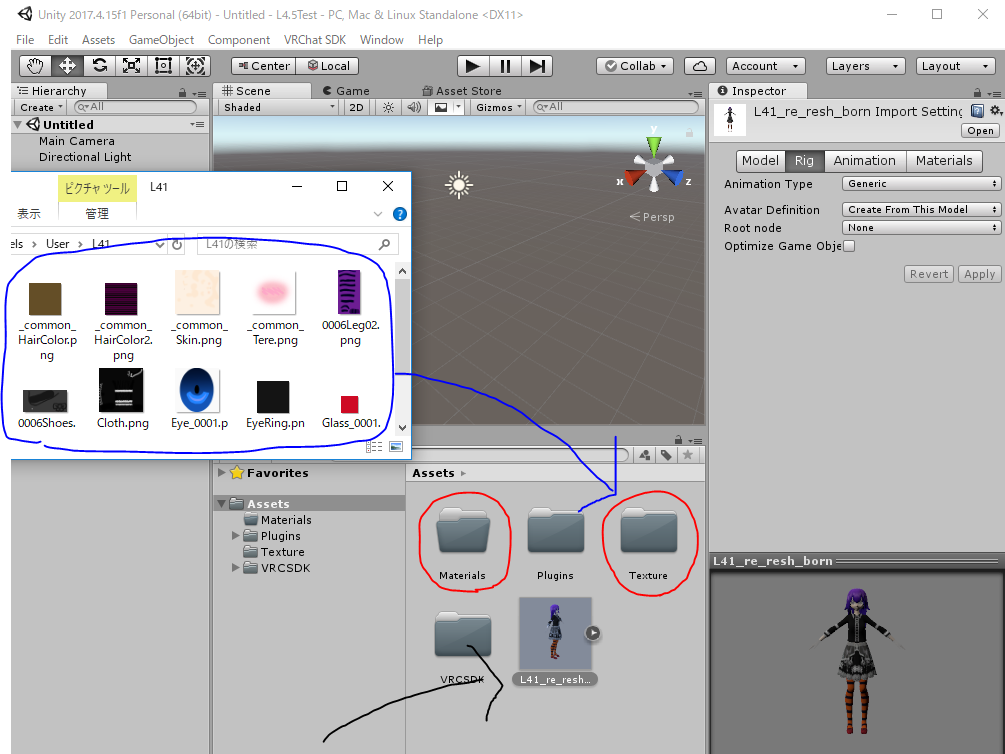
- フォルダの作成 ←前回からちょっと変わった
Assets内に[Texture]と[Materials]という名前のフォルダの作成します(赤丸です)
作成したTextureフォルダ内にhitogataでエクスポートした際に出力された画像を入れます。(青丸です)
Tipsとしてこの段階までに画像を編集すればそれがテクスチャに反映されます。

- FBXモデルのインポート←前回からちょっと変わった
[Assets]フォルダ直下にblenderで出力したFBXファイルを入れる
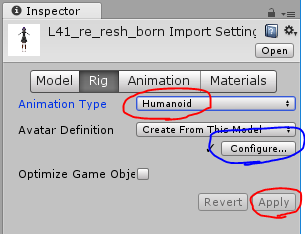
画面右ペインのタブより[Inspector]を選択しRigのタブを選択したら以下の順で進める
AnimationTypeにHumanoidを選択後、Applyをクリック。
Configure...の横にチェックがあれば成功

---ここまでで一応人っぽい動きをしてくれるようになります。
手を振ったり足が動いたりとか・・・
ここからシェーダーをどちらにするかで手順が変わります。
StandardとUnlitシェーダーで手順が変わるのでそれぞれ記載します。
まずはUnlit

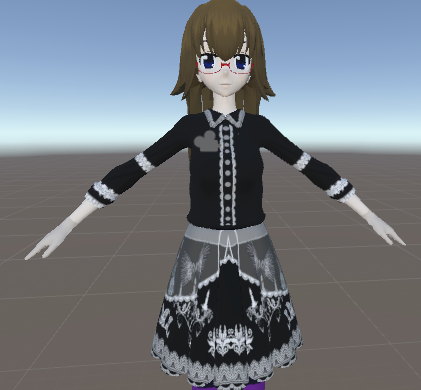
VRCでよく見る明るくフラットな感じ。
ワールドの光源の影響を受けません。Vtuberっぽいぜ。なやつです。
Standardはこんな感じ
洋ゲーっぽいリアル感で光源の影響を受けます
暗い部屋では暗く、明るい部屋では明るく、影ができます。
FPS系ワールドで暗い部屋で浮くと的になったりしますw
デフォルトはStandardシェーダーです。 - Unlit、Standardシェーダーで見た目を整える
両方する必要はありません。上の写真で気に入ったほうの設定をしましょう
5-1,Unlitシェーダーで見た目を整える
5-1-1,Materialsの抽出
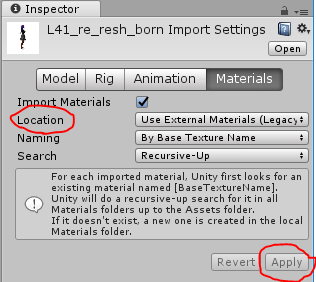
Assetsに追加したアバターを選択し[Materials]タブを選択します。
Locationを[Use External Materials(Legacy)]にして[Apply]を選択します。

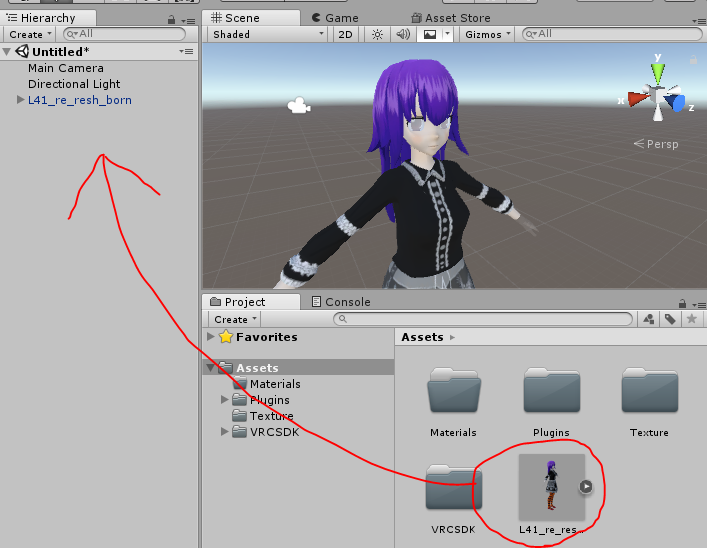
5-1-2,アバターを展開する
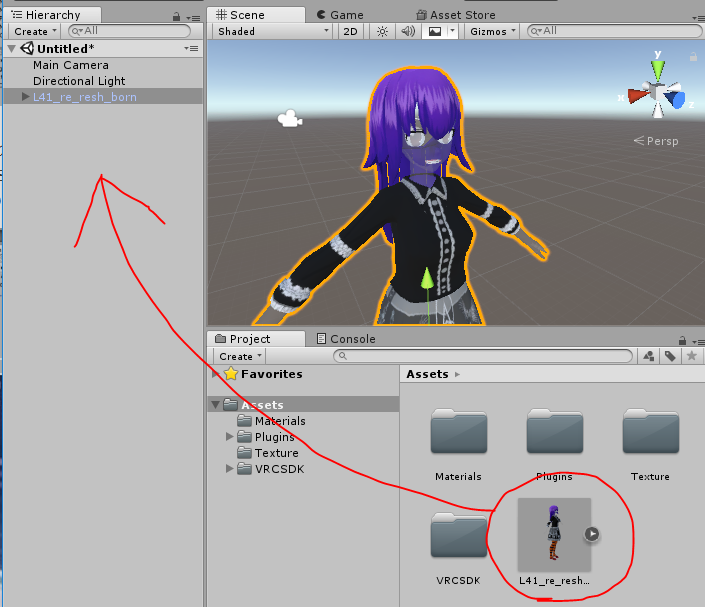
AssetsにあるアバターをHierarcyにD&Dします。
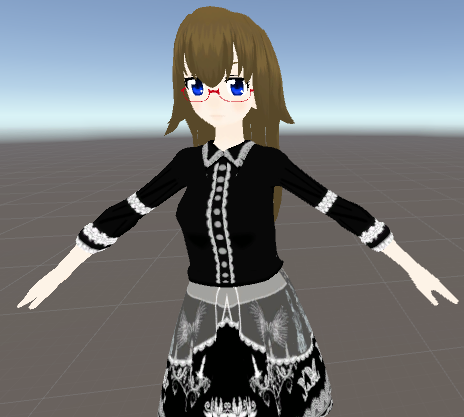
強烈な見た目になりますが、この後で編集します。
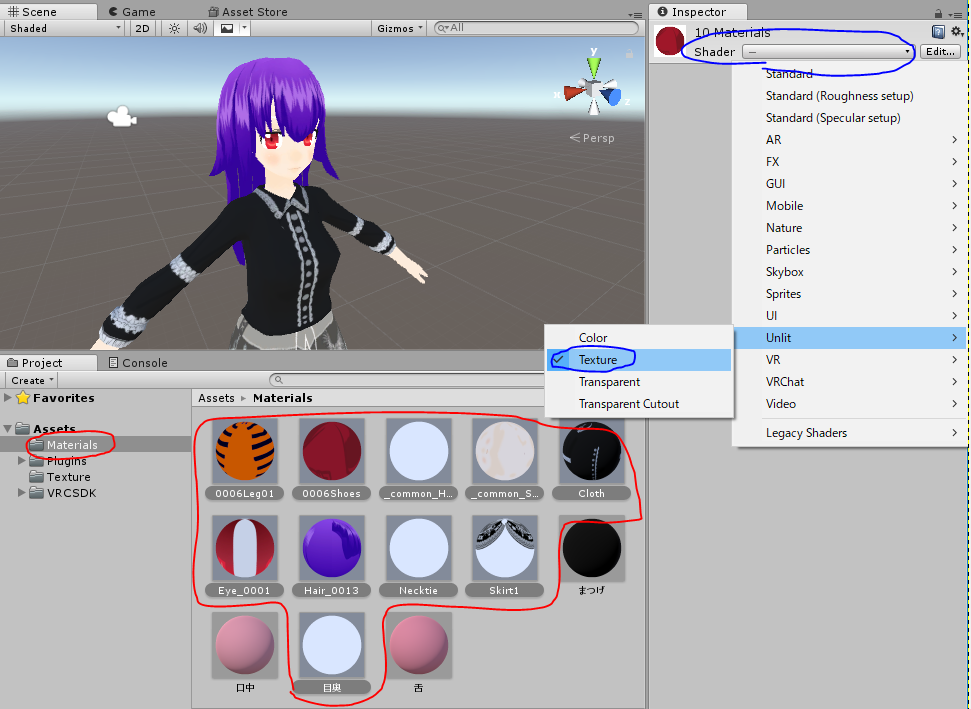
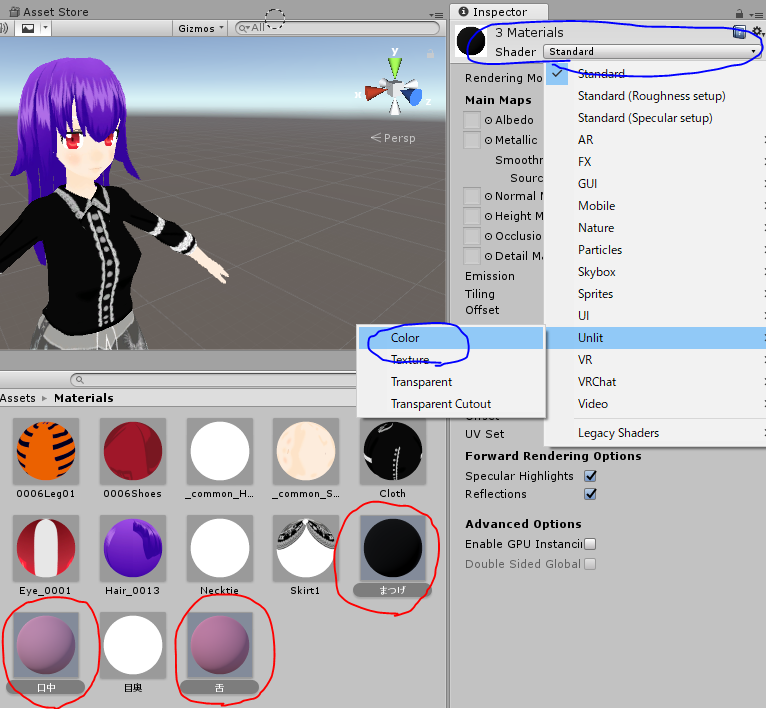
5-1-3,マテリアルをUnlitに変更する
Materialsフォルダより、まつげ、舌、口中以外を選択しシェーダーをUnlit→Textureにします
ずいぶんみられる見た目になりました。

5-1-4,細部を調整する。
まつげ、舌、口中を選択し、シェーダーをUnlit→Colorにします。
見た目の変化はありませんが、StandardからUnlitにすることで、
まつげ、舌、口中だけ光源の影響を受け、影ができるのを防止できます。
お疲れさまでした。Unlitはここまでで終わります。5-2,Standardシェーダーで見た目を整える
5-2-1,アバターを展開する
AssetsにあるアバターをHierarcyにD&Dします。
目が白く濁り、手が透明になります。Hitogataの仕様みたいなものです。
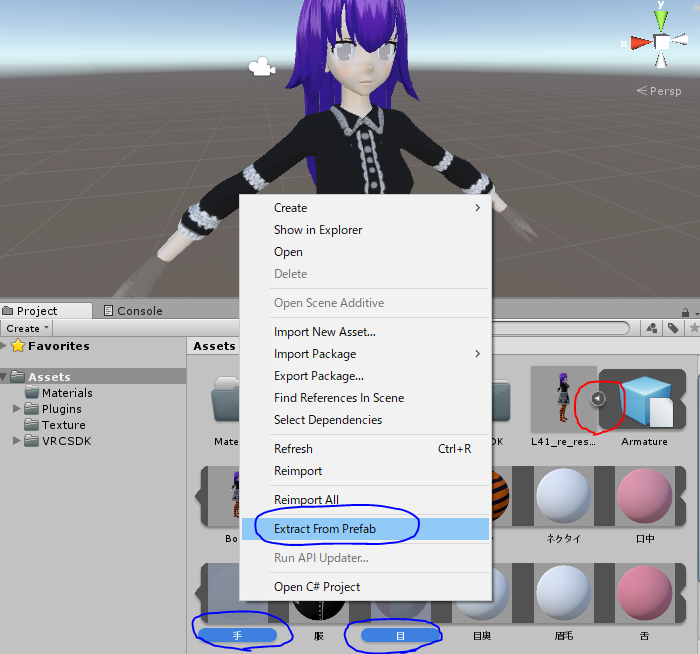
5-2-2,目と手のマテリアルを抽出する
Assetsにあるアバターアイコンの▲を押し展開します。
目と手を選択したら右クリックで++やります。
出力先フォルダをMaterialsにします。
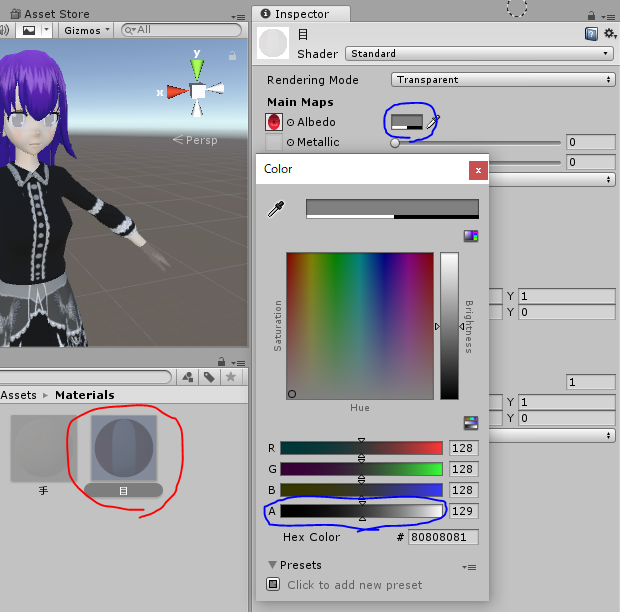
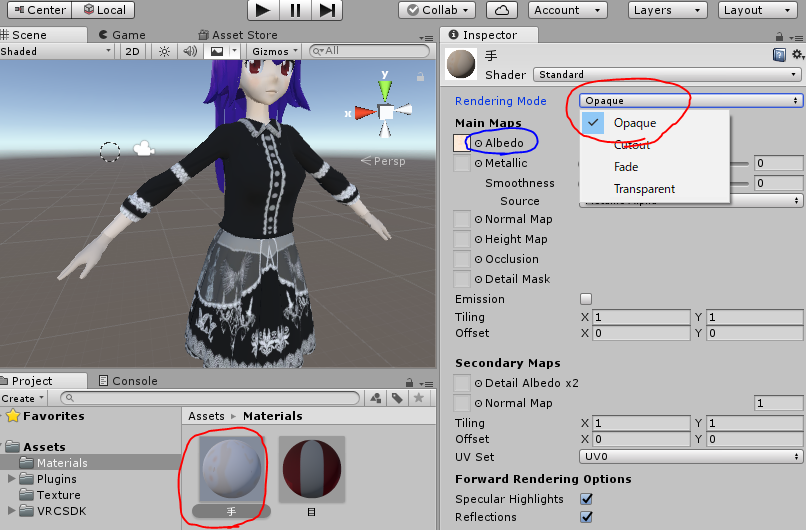
5-2-3,目と手のシェーダーを調整する
Materialsの目を選択し、InspectorからAlbedoを選び
表示されたカラーマップより、アルファ値(A)を255にします
手も同様に選択後Albedoで表示されたカラーマップより
Aを255にしますが、合わせてRendeeringModeをOpaqueにします。
これで透明にならなくなるはずです。
Standardの設定はここで終わり。 -
具現化したモデルの目線やリップシンクを設定する
ここから先は変わりませんが記載しま・・・飽きた!hitogataをベースにしたVRChatのアバター作成 - BlackIceCoffeePhenomenon
これの6番を読んでください!!!
かわいい
— 水着スク (@mizuki_suku) February 28, 2019
かわいい
沈む
ご本人登場 pic.twitter.com/Qiv3XKCztM作ったアバターを誰かに着せて見比べてみるとよいですよ!