3か月くらい間が開きましたが、ちゃんと続きも書きます。
前回はパーティクルで魔法陣を実装しようぜでした
今回はシェーダーでそれをやります。
やろうとしてることは、透過処理とテクスチャーの回転です。
難しいんだろうなーと思う人には、相応に難しく
なるべくわかるように書きますが、細かすぎても本筋から外れてしまうので
簡単な解説になっちゃいます。ごめんね。
1,下準備その1
少しでも読みやすくするためにコード補完やハイライトのサポートを導入する。
これで何が何だかわからない何かのようなものが、
何が何だかわからない文章になってくれます。
今回は直接使う事はないのですが少しでも理解を早められる物があるのとないのでは
全然違うのでぜひ入れちゃいましょう。無料で試せて無料です。
2,下準備その2
Shader Forgeを導入する。
泥臭くコードを書いたり、シンタックスのチェックをせずとも
ノードをつなげるだけでそれっぽくやってくれるいいやつです。
そしていい感じに導入方法かいてるページがありました。やったね。
面倒な人はここからClone or downloadです。
https://github.com/FreyaHolmer/ShaderForge
3,ShaderForgeでノードをつなぎ作成する
メニューの[Window]から[Shader Forge]を選択します。
New Shaderを選択し一番左のUnlitを選択します。

プリセットで用意されているColorを選択しDeleteキーで消します。
あとはこの通りに作ってください。って投げやり過ぎる。
とはいえUV Coordノードを追加します・・・から書くとすごいボリュームになるので
ここから取って展開してみてください。
MagicCircle.shader - Google ドライブ

4,解説
私もあまり理解はしてないですが解説します。
左上の赤い枠部分は描画の制限を設ける枠です。
今回は円状のものを描画するにあたり、再帰的な描画を阻止します。
もし色々触ってみたいようでしたら、Valueの0.1を1にしてみると良いです。
左下の青枠はテクスチャーと、そのテクスチャーを回転する設定です。
UV情報を用意し、RotatorにUV情報と回転スピードを入れます。
そのUVに貼り付けているのが魔法陣用のテクスチャーです。
真ん中のMultiplyで合成して片方はEmissionに出力します。
こっちはそのまま出力されるものです。
橙の枠の部分はCompMaskで赤のアサインだけを切り出します。
(別に何色でもいい。)
Addで数字足してあげたのを透過情報として出力します。
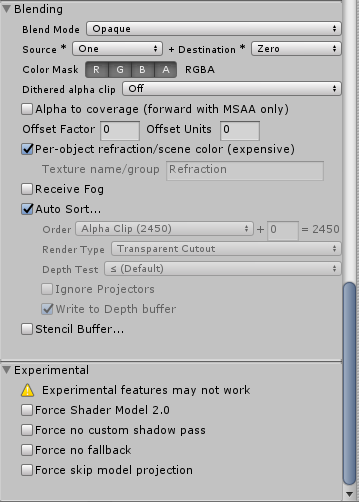
画面左のプロパティをこんな感じで設定します。
この辺はよくわかってないので、またいつか理解したら解説します。



unityに戻り、作成したシェーダーにマテリアルを適用し
HierarchyにPlaneあたりを追加して
マテリアルを適用してあげます。
するとこんな感じで出来上がりました。
しかも回転速度を調節したりとかもできちゃう。良きかな。

ちなみにですが、今回は白い文字の魔法陣と
黒い背景で構成されている画像だったので、黒を透過情報として抜きましたが
白背景黒文字だった場合は、またパラメータが変わるのと思うのでそこは何卒・・・
まだまだがんばりの途中なので!